最近のCSSは便利だねぇ、という話
このテキストは Backspacekey Advent Calendar 2023 の12/11分として書かせて頂いたものです。
諸君、私はCSSが好きだ
こんにちは、Bootstrapはぜんぜんわかんないけど、CSS2はW3Cの仕様をちゃんと読んだタイプの民です。この手のライブラリはとても便利だと思うけど、使ってなんか作ってバグっぽい動きになった時に、原因が己にあるのかライブラリにあるのかブラウザにあるのかを探すのがめんどくさいという理由で、JavaScriptもCSSも自力で組むのが大好きです。
昨年IEが完全に終了してくれたお陰で、基本的にブラウザは最新版を使いましょう、という要件が一般的になってくれたため、大手を振ってCSS3を使い始めたんですが、いやー、便利ですね最近のCSS!
…という感じで感動した、という話をします。
Gridレイアウトだいすき
Gridレイアウトが便利すぎます。紙の考え方で作られたデザインをHTML上に反映する作業をたまにやるんですが、余分なHTMLタグを増やすことなく配置が狂いにくいのですごく気に入っています。
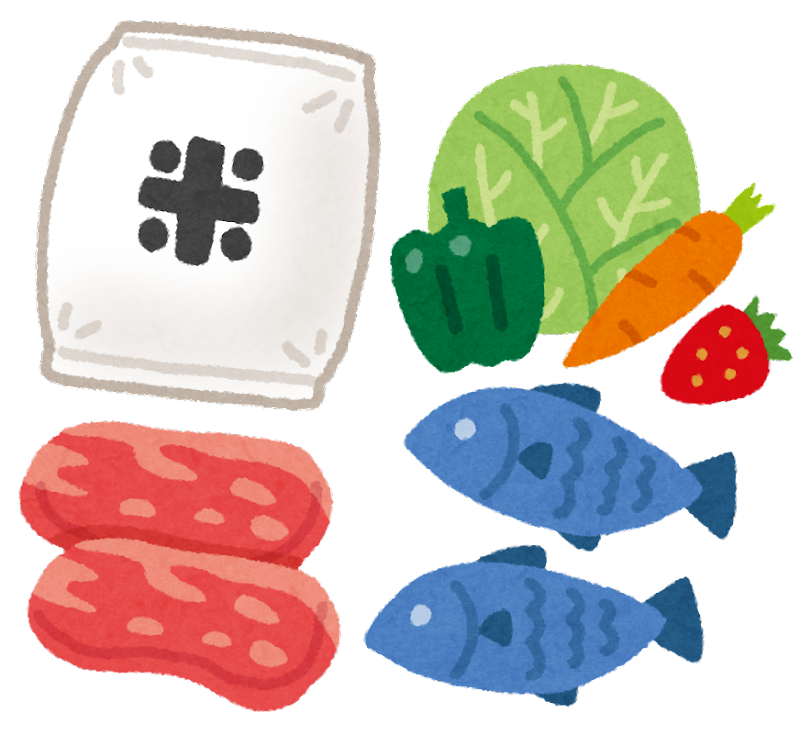
具体的にどういう話かというと、例えばこういう紙面があるとします。

それをCSSのGridレイアウトを使って再現するとこうなります。
白い線の囲みの中に画像を3つ配置しているわけですが、ブラウザのサイズがいろいろでもその位置が崩れないのよ!…という感動を表しています。かつてIE相手にposition:absoluteをいっぱい書いてた人ならわかってくれるはず。
あと、こういう割とありがちなツールバーぽいやつもHTMLタグは最小限で作ることができます。便利。
グレーの四角の右上のほうに、なんかL字のツールバーっぽいものが浮いていたら成功しています。混乱が生じていたらぜひブラウザ環境を教えてください。
ついでに実際にボタンが押せるものも作ってみました。制御は全部CSSで、ボタンを押すとハトが出ます。
楽しいね!(キャッキャッ)
おまけ:三角のつくりかた
HTMLのレイアウトは基本的に四角形のものを配置していくので、四角形以外のものは画像で作ろうぜ!となるんですが、簡易の三角形は作れたりします。
下の四角形は、幅60px×高さ40pxに、何も考えずに左右30pxと上下20pxのふちどりをつけたものです。ふちどりの中の空間の大きさが60px×40pxになってます。
ふちどりを含めて60px×40pxになるようにします。中身がふちどりだけで詰まります。
青以外のふちどりが透明だった場合、青い三角形が残るという寸法です。
もうちょっと細長い三角形にしたいので、青のふちどりの太さを幅と同じ60pxにして、黄色のふちどりの太さを0にします。
横向きの細長い三角形ができたよ!楽しい!(キャッキャッ)
おまけ:丸くてぐるぐるするやつ
昔は読み込み中のちょっとしたアニメーションも全部gif画像で作ってたんだよなあ、と思いながら読み込み中向けのCSS探すのが好きです。検索すると配布してくださっている先人がいっぱいおられる。
角丸の正方形の角を全部丸めてしまえばそれは円、それはそう。
いかがでしたか?
憧れの「いかがでしたか?」です!
ただ楽しいね!というだけのテキストでした。お付き合いいただきありがとうございました!